


회고록에 작성했듯이, 오늘부터 매일 백준이나 프로그래머스 문제를 풀고 깃허브에 올리려고 한다.
하지만 한 문제를 풀때마다 새로 작성해서 커밋을 하게 된다면 굉장히 귀찮을 수 있는데, 이럴때 사용하기 좋은 크롬 확장 프로그램이 있어서 소개하려고 한다.
1. 크롬 웹 스토어에서 크롬 확장 프로그램 설치하기

크롬 웹 스토어에서 '백준 허브'를 검색하고 설치까지 완료한다.
2. 깃허브 연동하기
 |
 |
확장프로그램을 눌러, 핀으로 고정시킨 뒤 아이콘을 누르면 깃허브와 연동할 수 있다 !
Authenticate 버튼을 눌러 깃허브와 연동한다.

여기서 본인에게 맞는 옵션을 선택하면 되는데, 나는 이미 진행중이던 레포지토리가 있어서 레포지토리 이름을 입력한 후 연결했다.
3. 문제 풀고 자동 커밋 확인하기
나는 프로그래머스를 활용하기로 했는데, JavaScript로 문제를 풀고 싶었지만 백준에서는 NodeJS만 지원했고,
문제 페이지와 코드 입력 페이지가 따로 되어있어 페이지를 두개 열어야 하는 불편함 때문에 프로그래머스를 선택했다.
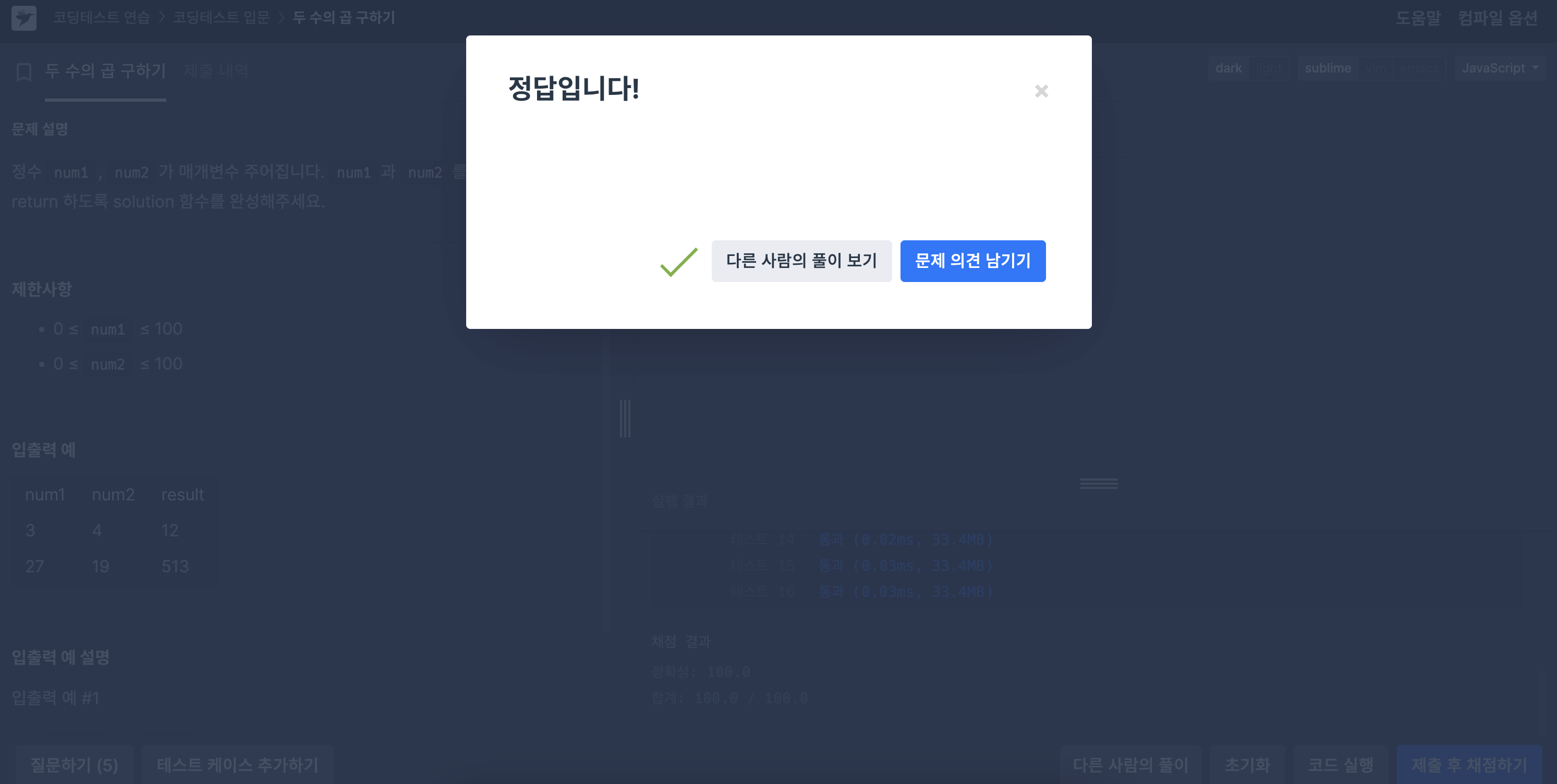
여튼 문제를 풀고 정답을 맞추게 되면, 아래 그림과 같이 화면에 체크표시가 나온다.

4. 잘 커밋되었는지 확인하기

이렇게 문제를 풀고 체크표시가 나오면, 내가 푼 문제마다 폴더가 생기고, 문제를 README파일로, 내가 푼 코드는 js 파일로 자동으로 생성해준 것을 확인할 수 있다.
이렇게 편하게 알고리즘 문제 푼 것들을 깃허브로 정리해서 볼 수 있어 생산성이 엄청 올라가는 것 같다.
회고록에서 말했던 것 처럼 앞으로 못해도 하루에 한 문제씩은 풀어보도록 하겠다.
'Front-End > 코딩 테스트 연습' 카테고리의 다른 글
| JavaScript Math 객체 정리 (0) | 2025.03.31 |
|---|

프론트엔드 공부 기록 및 나의 성장기
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
