Front-End/프로젝트 리뷰
프로젝트 리뷰) 간단한 무한스크롤 만들기-실습편
하랑이_dev
2024. 11. 26. 17:41
1. 프로젝트 소개
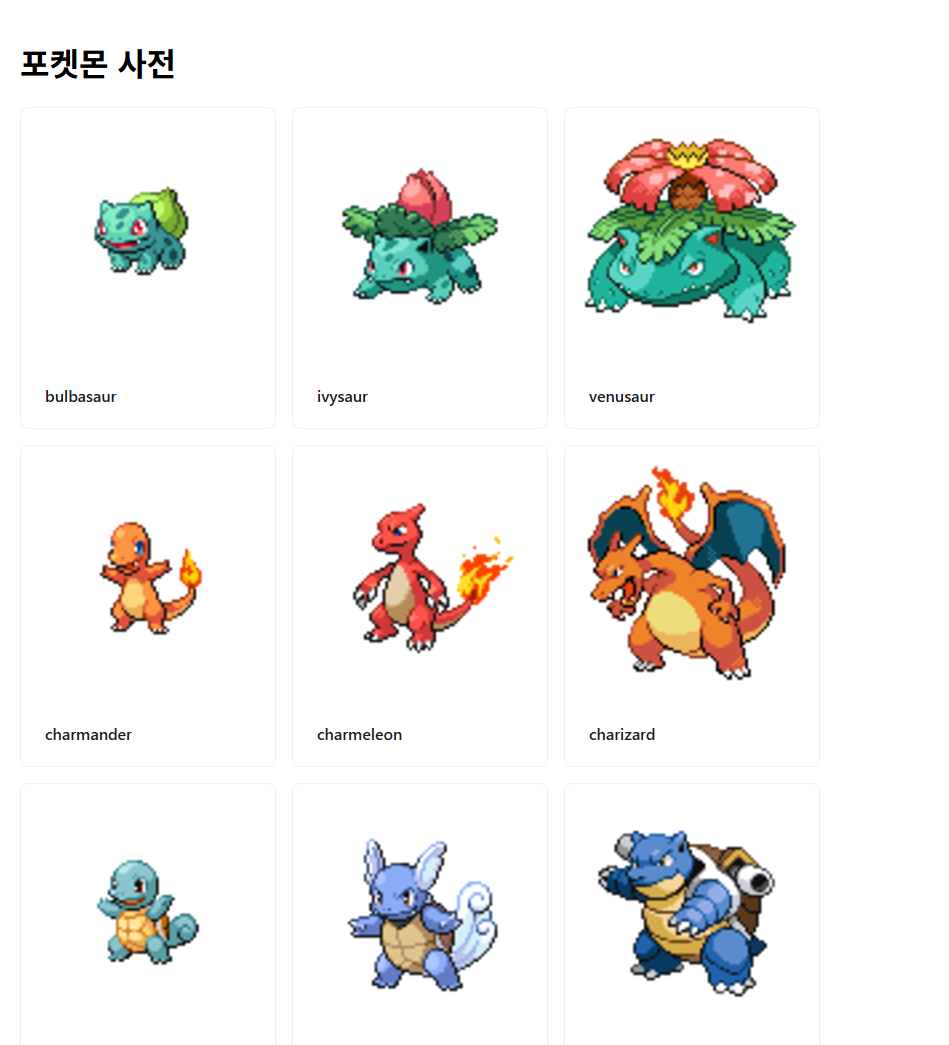
프로젝트 소개: 포켓몬 목록을 불러와 화면에 무한 스크롤로 표시하는 애플리케이션입니다. React와 React Query, Ant Design, Styled-components를 사용해 데이터를 비동기적으로 가져오고, 화면을 스크롤할 때마다 포켓몬 목록을 추가로 로드합니다.
목표: Poke API에서 데이터를 가져와 무한 스크롤 기능을 구현하고, React Query를 통해 효율적인 데이터 fetching을 학습합니다.
2. 기술 스택 및 환경
사용한 기술:
- React: UI 구성 및 상태 관리
- React Query: API 요청과 상태 관리
- Styled-components: 스타일링
- Ant Design: UI 구성 요소
- useInView: 화면에 들어온 요소만 렌더링하여 성능 최적화
개발 환경:
- VSCode
3. 프로젝트 기능 설명
핵심 기능:
- 무한 스크롤: 화면을 아래로 스크롤할 때마다 추가 데이터를 불러옵니다.
- 포켓몬 목록: 각 포켓몬의 이미지를 카드로 표시하고, 이름을 보여줍니다.
UI/UX:

- 포켓몬 카드: 각 카드는 포켓몬의 이미지를 보여주며, Ant Design의 Card 컴포넌트를 사용하여 구성되었습니다.
- 무한 스크롤: react-intersection-observer를 사용하여 사용자가 스크롤을 내리면 자동으로 데이터를 로드합니다.
4. 코드 설명
App.js:

- useEffect와 useInView를 사용해 사용자가 화면을 스크롤할 때마다 fetchNextPage를 호출하여 추가 데이터를 로드합니다.
- 포켓몬 목록은 Grid와 Card 컴포넌트를 사용해 화면에 표시됩니다.
useGetPokemons.js:

- useInfiniteQuery를 사용하여 포켓몬 데이터를 페이지별로 가져오고, getNextPageParam으로 페이지네이션을 처리합니다.
5. 배운 점
학습한 내용: React Query를 사용해 데이터를 가져오고, 무한 스크롤을 구현하는 방법을 배웠습니다. 특히 useInView와 useInfiniteQuery의 조합으로 성능을 최적화하는 방법을 익혔습니다.
성장한 점: 비동기 데이터 처리와 페이지네이션을 효율적으로 구현하는 데 자신감을 얻었습니다.
6. 향후 개선점 및 계획
개선할 점: 포켓몬 카드에 더 많은 정보를 추가하거나, 포켓몬의 상세 페이지로 이동할 수 있는 기능을 구현하면 좋을 것 같습니다.
7. 결론
정리: 이번 프로젝트를 통해 무한 스크롤 기능을 실습하고, React Query와 useInView를 사용해 성능 최적화와 효율적인 데이터 처리를 학습했습니다. 앞으로는 더 복잡한 API 요청과 데이터를 처리하는 프로젝트에 도전하고 싶습니다.